せっかくブログ記事を執筆したのにいつまで経っても『検出 インデックス未登録』の状態が続いて困っていませんか?
私自身も2021年10月3日の投稿を最後に以降に執筆・公開した5記事がいつまで経っても『検出 インデックス未登録』のまま一向にインデックスされない状況が続いて頭を抱えていました。
ところが、とある施策を施行したところ新記事が公開当日・インデックス未登録だった記事達はインデックスのリクエスト当日に全ての記事がインデックスされました。
【追記】本記事も2022年1月5日 12:38に公開後、2022年1月5日 12:42にインデックスされていました。

この記事では事象の改善に至った施策内容を全て公開しています。
公開した記事がいつまで経っても『検出 インデックス未登録』の状態で悩んでいる方の参考になれば幸いです。
検出 インデックス未登録になる要因のおさらい
『検出 インデックス未登録』の状態は、グーグルサーチコンソールの「カバレッジ>除外>検出-インデックス未登録」に表示されるURLで2021年の中頃から多くのサイトで急増している現象です。
検出 インデックス未登録とはどのような状態か
Google上でURLは検出したものの、インデックス前・インデックス中に何かしらの問題が発生、またはクロール中にサイトサーバーへの高負荷が予測されたためクロールを中断してインデックスされなかった状態です。
Googleからの正式な見解について
GoogleのJohn Mueller氏からの発言を紹介します。
本動画は英語なので、「設定>字幕>英語(自動生成)>日本語」を選んで字幕をつけて閲覧することをおすすめします。- サイトへの過負荷が予想されたためクロールが中断された
- 内部リンクが設置されていない独立したコンテンツだった
- 低品質なコンテンツとみなされた
- 重複コンテンツとみなされた
これに加えてクロールバジェットの改善も有効であることがセブンデイズのスタッフブログで示唆されています。
実際の事例紹介
実際に私の自サイト(ちゃんミーパパ.blog)の事例を紹介します。
| サイト設立 | 2021年1月 |
| 総記事数 | 89記事 |
| ドメインパワー | 0(2022年1月現在) |
| 被リンク数 | 0(2022年1月現在) |
| 月間PV数 | 3000PV(2021年12月の実績) |
検出 インデックス未登録が出現状況
2021年10月3日に公開した記事を最後に、以降に公開した記事が2021年1月3日まで全くインデックスされませんでした。
| 記事① | 2021年10月28日公開 |
| 記事② | 2021年11月9日公開 |
| 記事③ | 2021年12月15日公開 |
| 記事④ | 2021年12月20日公開 |
| 記事⑤ | 2021年12月24日公開 |
途中何度かリライト+サーチコンソールでインデックス登録リクエストを行っても状況は変わりませんでした。
施策施行後の検出 インデックス未登録改善状況
施策施行後のインデックスリクエストからインデックス完了までの経過は下記の通りです。
| 記事 | 公開日 | リクエスト日 | インデックス日 |
| 記事① | 2021年10月28日公開 | 2022年1月4日 | 2022年1月4日 |
| 記事② | 2021年11月9日公開 | 2022年1月4日 | 2022年1月4日 |
| 記事③ | 2021年12月15日公開 | 2022年1月4日 | 2022年1月4日 |
| 記事④ | 2021年12月20日公開 | 2022年1月4日 | 2022年1月4日 |
| 記事⑤ | 2021年12月24日公開 | 2022年1月4日 | 2022年1月4日 |
| 記事⑥ | 2022年1月4日公開 | 2022年1月4日 | 2022年1月4日 |
最策施行後『検出 インデックス未登録』の事象が全て改善したことをが確認できました。
注目すべきは記事⑥。公開当日にインデックスされていました。
なお、事象改善前後でドメインパワー、被リンク数に変動はありませんでした。
検出-インデックス未登録が解消した施策を公開
それでは、私が実際に行った施策を全て公開します。
実際に行った施策は以下の3つです。
- ページ速度の改善
- PageSpeed Insightsでサイトのページ速度を確認
- パフォーマンスが低い場合はページ速度改善施策を施行
- クロールバジェットの改善
- 低品質記事の削除
- 検索ボリュームが0の記事を削除
- リライトしても高品質化が難しいと判断した記事を削除
- 施策施行後サーチコンソールでインデックのリクエストを実施
ページ速度の改善
2021年6月に『Core Web Vitals』が導入されたことは記憶に新しいことと思います。
ユーザー体験の向上のため、下記の3つをランキング要因に追加することを予告しました。
- ページの表示速度(LPC)
- ユーザーとの対話性の測定(FID)
- コンテンツの移動を示す(CLS)
Core Web Vitalsはランキングに影響する要素と考えられていまししたが、インデックスの可否にも影響があると仮説を立てて下記の通り改善策を施行しました。
PageSpeed Insightsで自サイトのパフォーマンスを確認
PageSpeed Insightsというサイトで自サイトのパフォーマンスを数値化できることをご存知でしょうか。

パフォーマンスを評価したいサイトのURLを入力して分析することで、自サイトの状態を数値化してくれます。
なお、分析結果は携帯電話・デスクトップの2パターン表示してくれますが、重要なのは携帯電話のパフォーマンスです。(Googleは携帯電話での評価を重視しています。)

実際の分析結果がこちら。
パフォーマンスが数値化されて、自サイトの状態を客観的に評価できます。

スコアの数字と色の意味は以下の通りです。
| 表記 | スコアの意味 |
| Good(緑) | 90〜100(速い) |
| Medium(オレンジ) | 50〜89(平均) |
| Low(赤) | 0〜49(遅い) |
スコア50は全サイトの平均値を示すため50を超えると全世界のサイトの半分よりパフォーマンスが高いことを示します。
なお、パフォーマンスが90以上になることは本計測が海外で行われていることからほぼ不可能です。オレンジの60〜80を目標値に設定すればOKです。
パフォーマンスが低い場合の改善策を公開
自サイトのパフォーマンスを38から81に押し上げるために行った施策を紹介します。
本施策はAFFILI-NOTEの【SEOで超重要!】ブログのページ表示速度を改善する方法5選を参考にさせていただきました。
実施した施策は次の7つです。
- ブログテーマのアップデート
- キャッシュの利用
- 画像の遅延読み込み
- ファイルの圧縮と結合
- 画像のリサイズと軽量化
- 不要なCSSの削除
- 【最終手段】JavaScriptの読み飛ばし
ブログテーマのアップデート
自サイトはJINを使用していますが、先日テーマのアップデートが公開されていました。
今回のアップデートにはサイトの高速化が含まれていたためすぐに更新しました。
JINのアップデートの可否についてはワードプレス管理画面>外観>テーマで確認できます。
キャッシュの利用
キャッシュを利用すると保存されたデータがすぐ取り出せるためページ速度が速くなります。
キャッシュを利用するにはキャッシュ系のプラグインを導入すればOKです。
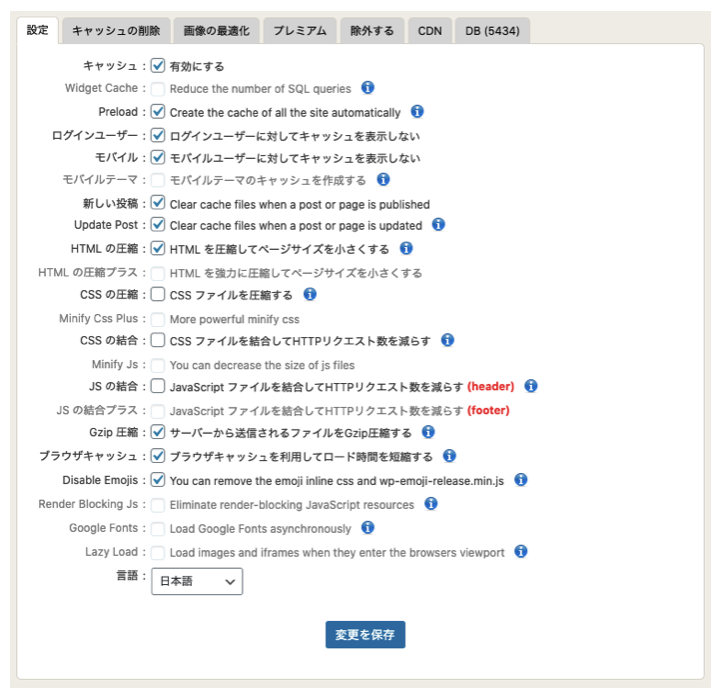
ワードプレスでインストール>有効化した後、下記項目にチェックを入れます。
- キャッシュ
- Preload
- ログインユーザー
- モバイル
- 新しい投稿
- Update Post
- HTMLの圧縮
- Gzip圧縮
- ブラウザキャッシュ
- Disable Emojis
実際の設定画面は以下のようになります。

画像の遅延読み込み
スクロールに合わせて画像を読み込む技術です。記事内に画像が多いと読み込むのじ時間がかかるためページ速度が遅くなります。
挿入された画像をスクロールに合わせて順次読み込ませることでページ速度を速くできます。

「画像の遅延読み込み(Lazy-load)を利用」にチェックを入れれば設定が完了します。
ファイルの圧縮と結合
Webサイト上のHTMLやCSS、JavaScriptといったファイルを圧縮・結合することでページの表示速度を改善できます。
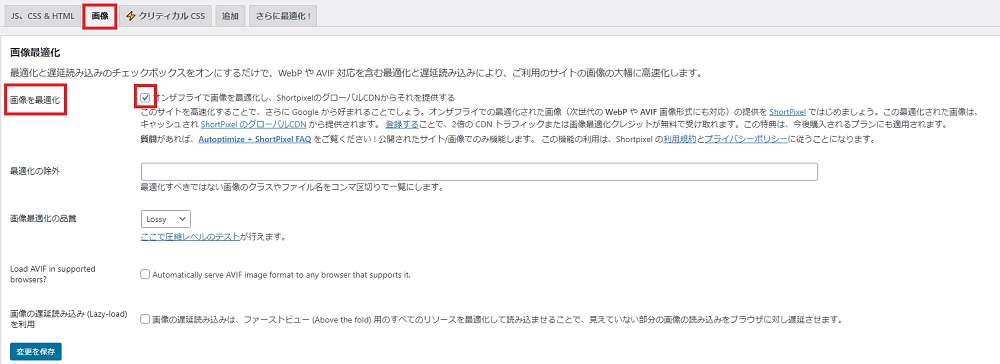
設定方法は「JS、CSS&HTML」タブを開いて下記にチェックを入れます。
- JavaScriptオプション:JavasScriptコードの最適化にチェック
- CSSオプション:CSSコードの最適にチェック
- HTMLオプション:HTMLコードの最適化にチェック
続いて「画像」タブを開いて「画像最適化」にチェックを入れます。
画像最適化の品質は「Lossy」を選択してください。
画像のリサイズと最適化
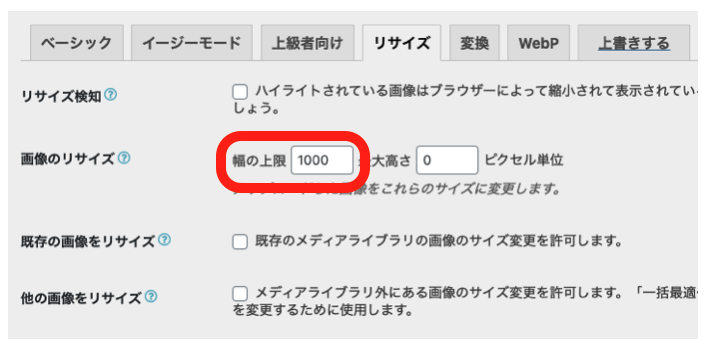
画像をリサイズして軽量化することでページ速度を速くします。
リサイズの幅は上限を1,000pxに設定します。

不要なCSSの削除
無駄に設定しているCSSがあれば削除します。
使用していないCSSを探す方法は『人海戦術』しかありません。
初期の頃に設定して使用機会がなさそうなCSSは見つけ次第削除しましょう。
今後のことを考えてCSSを追加する場合はコメントを必ず残しておきましょう。
【最終手段】JavaScriptの読み飛ばし
上記の試作でも改善が見込めない場合はJavaScriptを読み飛ばすことで必ず大幅にパフォーマンスが向上します。
なぜ最終手段かというと、全てのJavaScriptを読み飛ばすと100%サイトに不具合が出るからです。
私が導入したプラグインはFlying Scriptsです。
インストール後、Settingsに読み飛ばすJavaScriptを入力します。

- デベロッパーツールを開く
- 検証を選択する
- Networkタブを選択する
- その状態で『ページの更新』を行う
- リストに表示された『.js』をFlying Scriptsに記載する

見た目で明らかに異常がある場合は、そのJavaScriptは読み飛ばさない方が無難です。
該当するJavaScriptはFlying Scriptから除外しておきましょう。
私のサイトの場合、JINのピックアップコンテンツのスライドが停止したことと、物販のリンクが表示されなくなりました。
物販のリンクは表示させたかったので該当のJavaScriptを除外、ピックアップコンテンツの動きについては読者に必要がないと判断したためページ速度を優先しました。
クロールバジェットの改善
クロールバジェットとは、クローラーが自サイトで訪れてクロールをする上限値です。
クロールバジェットは各サイトごとに設定値が異なるため記事数が多いサイトの場合はクロールバジェットが不足している可能性があります。
ということで、自サイトの不要な記事を削除しました。
削除する基準は下記の通りです。
- 低品質記事
- 過去1年間で検索数が0のページ
- リライトで品質の向上が見込めないページ
低品質の記事
自分が読んで低品質と思う記事が読者から優良記事と思われる可能性はほぼ0%です。
過去の記事を読み返して『恥ずかしい』と感じた記事は削除してOKです。
過去1年間で検索数が0のページ
自分が自信を持っている記事でも読者に価値提供できなければ存在価値はありません。
過去の検索数が0の記事は削除して問題ありません。
リライトで品質の向上が見込めないページ
上記2点に該当する記事でもリライトにより価値提供ができるようになるなら削除する必要はありません。
むしろ、削除するより一つ一つの記事の品質を上げる方がGoogleからの評価も高くなるためできるだけリライトして品質を高めるべきです。
とはいえ、YMYLに該当する記事などどう頑張っても品質向上が見込めないページも存在すると思います。
リライトで品質向上が見込めない記事は迷わず削除しましょう。
記事削除時の注意点
ブログから記事を削除しても過去にインデックスされたことがあるならGoogle検索には表示され続けます。
つまりクローラーが削除した記事を見にくる可能性があります。
クローラーが削除された記事を見にくると『404』が返りサーチコンソールのカバレッジのエラー数が増えます。
404の数が多いとGoogleさんが気を悪くしてペナルティを受ける可能性もあるため、削除した記事があれば事前にGoogleさんに届け出る必要があります。
- サーチコンソール>削除>新しいリクエストをクリックする

- 削除した記事のURLを入力して次へを選択する

- リクエストを送信する

施策施行後サーチコンソールでインデックのリクエストを実施
ページ速度の改善、クロールバジェットの改善をしただけではすぐに記事がインデックスされる訳ではありません。
新記事投稿時と同様で、次回クローラーにクロールしてもらって初めて施策効果が反映されます。
ということで、施作を施行したあとは必ずサーチコンソールでインデックスのリクエストを行ってください。
リクエスト前には必ず『公開URLをテスト』を実行しましょう。ここで問題が見つかる場合はサイトに問題がなくてもインデックスされないのでご注意ください。
リンク同士を隣接させたりするとよくエラーが出る印象です。
ユーザーファーストの観点をお忘れなきように!
【事例で証明】検出-インデックス未登録の解決方法を3ステップで解説のまとめ
今回の記事をまとめます。
- 検出-インデックス未登録の原因
- サイトの過負荷
- 内部リンク設置なし
- 低品質なコンテンツ
- 重複コンテンツ
- 検出-インデックス未登録の解決方法
- ページ速度の改善
- クロールバジェットの改善
- インデックスリクエスト
結果には必ず原因があります。
本事象に関わらず、思った結果が出ていないなら原因をとことん追求しましょう。
















